Nettsiden min er en butikk som heter Fidgeting. Den selger Fidget spinnere og Fidget kuber. Jeg skiller mellom disse med undersidene Alle varer, spinnere og kuber. Ved å trykke på Legg til i handlekurv øker bestanden i handlekurven, som er vist øverst til venstre på menyen. Knappen Tøm handlekurv tømmer bestanden i handlekurven. Denne informasjonen sendes inn til databasen slik at om du går ut av nettsiden forblir bestanden i handlekurven den samme.
På hovedsiden kan du også sortere varene etter hvilken type de er, spinnere eller kuber. Om du trykker på logoen eller ikonet (Fidgeting), blir du sendt tilbake til forsiden. Undersiden Hva er Fidgeting? forklarer hva Fidget spinnere og kuber er, og den inneholder også en video som viser noen kule triks man kan gjøre med Fidget spinnere.
Jeg har enda en underside som er Selg ditt produkt, der du kan laste opp bilde av en spinner eller kube, definere om den er kube eller spinner, skrive inn navn, farge og pris. Denne informasjonen blir sendt inn til databasen og blir “liksom” lagt ut som en annonse (sistnevnte er en ikke-fungerende funksjon).

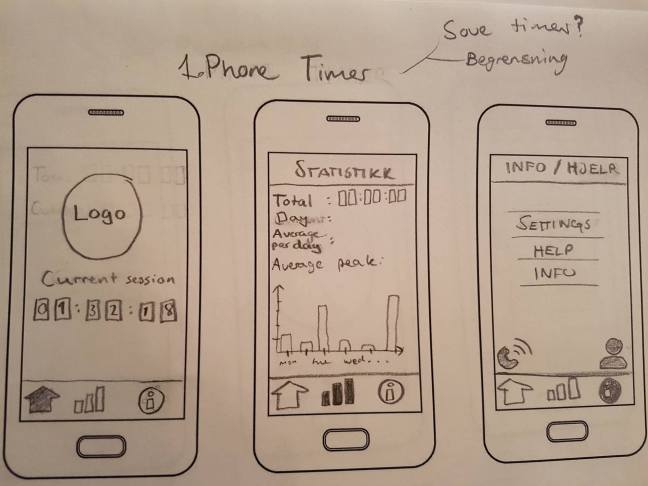
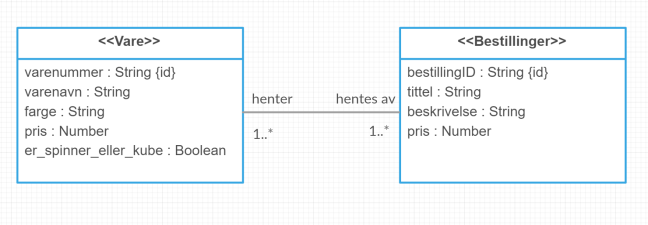
Slik ser datamodellen for butikken ut (jeg var usikker på om jeg skulle skrive UML kun for varen, eller for begge). Varen har varenummer, navn, farge, pris og om den <> (true/false). Bestillingen har en bestillingID, tittel, beskrivelse og pris. Bestillingen henter 1..* varer. Varen hentes av 1..* bestillinger.
Jeg valgte originalt å lage en “instant-chat” nettside der man kan chatte, sende meldinger og laste opp bilder til andre. Dessverre mistet jeg alle filene mine på webstorm, noe som var rart siden jeg alltid har trodd at disse lagres automatisk (jeg hadde heller ikke lastet opp filene til elevweb). Jeg har nå lært at back-up’er er meget viktig som du (Kristian) sa til oss en stund tilbake. Siden jeg visste at dere har dårlig tid til å rette fordi standpunkt blir satt om ikke lenge, har jeg ikke bedt om utsatt frist, til tross for at jeg mistet flere av filene mine (28/05-2017, Amandus fra tirsdagsklassen som vitne). Resultatet er da at nettsiden min ikke er like bra som den kunne vært, fordi jeg måtte lage en nettside på kort tid. Jeg valgte derfor å lage en nettside som er basert på den vi lagde med Gløer i IT-timen.
Jeg syntes selv at besvarelsen svarer til kravene i oppgaven:
- Satt opp en datamodell med UML for systemet jeg har lagd
- Innhente og bygge data gjennom database/json-fil og presentere innholdet gjennom nettsiden
- Forside (med innhold og menyvalg til undersider)
- Minst tre fungerende undersider med innhold
- Undersidene skal ha layout i spalter/kolonner
- Siden skal ha en logo og/eller menyikoner som du designer
- Sidene skal deles i header, content og footer
- Jeg har brukt et CSS-bibliotek fra getbootstrap.com
Jeg føler at jeg besvarer oppgaven meget godt fordi jeg har fått med alle kravene. Det jeg kunne tenkt meg å endre er hvor avansert javascriptet/database-arbeidet er, og kanskje finpusse selve designet. Jeg hadde dårlig tid til oppgaven, og resultatet ble derfor ikke helt slik jeg hadde tenkt. Jeg kunne eventuelt lagt til en kalkulator som regner ut toltalprisen av produktene som er lagt til i handlekurven (men dette ville trolig blitt meget vanskelig å kode). I tillegg kunne jeg prøvd å få bildene som sendes inn til å komme opp på hovedsiden (butikksiden). Til tross for at det er en god idé kan det kanskje medføre at folk laster opp upassende bilder.